vue.js
vue기본
코딩 화이팅
2023. 5. 1. 14:34
자스 복습
JavaScript
- 프로토타입 기반 객체 생성을 지원하는 동적 스크립트 언어
- 웹 브라우저에서 주로 사용, Node.js를 이용하여 콘솔 환경에서 사용
- 웹 브라우저의 UI를 제어하기 위해 만들어진 프로그래밍 언어
- 자바와 기본 구문이 비슷하다.(C언어의 기본 구문을 바탕)
HTML 자바 스크립트 사용
- <script></script> 태그를 사용
- 문서 내의 위치의 제약이 없다.
- 되도록이면 <body>안에 가장 밑에 쓰는게 좋다.

외부스크립트 참조하기
- .js 확장자를 가진 파일을 생성
- html 문서에서 <script src="외부파일의 위치"></script>

위부분은 작동하지 않는다.
변수(Variable)
- 자바스크립트의 변수 타입은 가리키는 값에 대한 타입을 나타낸다.
- var, let, const 키워드를 이용해서 변수를 선언
- undefined는 변수에 아무 값도 없어서 타입을 알 수 없는 경우를 말한다.
- var를 이용한 변수의 선언일 경우 중복 선언이 가능
- 동적 타입 : 대입되는 값에 따라서 용도가 변경되는 방식
- 문자, $, _로 시작, 대소문자 구분, 예약어 사용 x
- typeof 메소드를 활용하여 데이터 타입을 얻을 수 있다.
/*
식별자 규칙
1. 반드시 문자, $, _ 로 시작한다. (숫자로 시작x)
2. 대소문자를 구분
3. 예약어 사용불가
식별자 작성 스타일
camelCase : 변수, 상수, 함수명
PascalCase : 클래스, 생성자
UPPER_SNAKE_CASE : 상수(절대로 변하면 안되는 값)
*/
// var : 재할당, 재선언 모두가능, 호이스팅, 함수스코프
var z = 1
z = 10
var z = 11 //가능
// 호이스팅
//실제 코드
console.log(username)
var username = 'Bob'
// ----------------------
//자바스크립트가 인식하는 코드
var username
console.log(username) // undefined
username = 'Bob'
console.log(username) // Bob
// let => 재할당 가능, 재선언 불가능, 블록스코프
let x = 1
x = 2
// let x = 3 //SyntaxError: Identifier 'x' has already been declared
// const => 재할당 불가능, 재선언 불가능, 블록스코프
const y = 1
y = 2 //TypeError: Assignment to constant variable.
// const y = 2 //SyntaxError: Identifier 'y' has already been declared
// 블록 스코프 중괄호
const greeting = 'hi'
if (true){
console.log(greeting)
let name = 'Bob'
}
console.log(name) //에러
// let 과 const 둘다 마찬가지 에러
console.log(age)
let age = 99 //ReferenceError: age is not defined숫자형
- 정수와 실수로 나누어 구분X(부동소수점 형식)
- 일반적인 숫자 외 특수 숫자 포함(Infinity, NaN...)
- e를 활용하여 거듭제곱 표현 가능
문자열
- " "로 감싼다.
- ' '로 감싼다.
- ` `(backtick)으로 감싼다.
- 여러 줄 입력이 가능-공백, 줄 넘김 유지
- 문자열 내 ${변수명}을 이용하여 변수와 문자열을 결합

자바스크립트 false
- 아래의 5가지 값은 false로 인식, 나머지 값은 true로 인식
- null
- undefined
- 0
- ' '(빈 문자열)
- NaN
일치 연산자
- 값과 타입이 일치하는지 체크
- ===, !==
- == : 자동으로 형변환을 해서 둘의 값을 비교
- === : type까지 일치해야 동일하다.

// Primitive Types
// 1. Number
// 2. String
// 3. undefined, null
// 4. Boolean
// Number
typeof 1
typeof Infinity
typeof -Infinity
typeof -1
typeof 3.14
typeof NaN
typeof -0
typeof 2.998e10
10 / 0 == Infinity
// String
const name = 'Bob'
const name2 = "Bob"
const line1 = "aaa'aaa"
const line2 = 'aaa"aaa'
const line3 = 'aaa\'aaa'
let age = 50
console.log(`${name}은 ${age}살이며 내년에는 ${age+1}살이 된다.`)
// Bob은 50살이며 내년에는 51살이 된다.
console.log(name+"은 "+age+"살이며")
// Bob은 50살이며
// undefined, null
// 둘다 값이 없음을 나타내는데 의도의 차이가 있다.!!!!!!
// Boolean
true, false
// 자바스크립트 false
null
undefined
0
''
NaN조건문
// if, else if, else
// 조건은 소괄호 안에 작성(필수) 중괄호는 실행할 코드가 한줄 일때는 생략가능
// 하지만 사용을 하는게 조금 더 가독성이 있음
// 파이썬과는 다르게 else if 이다.
// switch (표현식) : 표현식의 결과값을 이용한 조건문
// case문의 값과 비교를 한다.
// break , default문은 선택적으로 사용이 가능하나 이로 인해 조금씩 기능의 차이가 있음
// 블록스코프
let month = 3
switch(month) {
case 3: {
console.log('봄~~~')
break
}
case 4: {
console.log('봄~~~')
break
}
case 5: {
console.log('봄~~~')
break
}
case 6: {
console.log('핫썸머~~')
break
}
case 7: {
console.log('핫썸머~~')
break
}
case 8: {
console.log('핫썸머~~')
break
}
default: {
console.log('봄에서 여름까지만 하자고~~ ')
}
}
// 중복된 값을 써야한다면 축약해서 작성가능
let month = 3
switch(month) {
case 3:
case 4:
case 5: {
console.log('봄~~~')
break
}
case 6:
case 7:
case 8: {
console.log('핫썸머~~')
break
}
case 9:
case 10:
case 11: {
console.log('가을이라네~~')
break
}
case 12:
case 1:
case 2: {
console.log('아이추워 겨울~~')
break
}
default: {
console.log('그거슨 우리나라의 월이 아니라네 ')
}
}
const nation = 'Korea'
switch(nation){
case 'Korea':{
console.log('안녕하세요')
}
case 'Chinese':{
console.log('你好')
}
default: {
console.log('Hi')
}
}
//출력결과는 3개의 인사말 모두 출력이된다~~ (break가 없어서... ㅎ)
// 기능1 : 상 확인
// 기능2 : 상하 확인
// 기능3 : 상하좌우 확인
// switch (기능?) {
// case 3:
// 좌우 확인 기능 구현
// case 2:
// 하 확인 기능 구현
// case 1:
// 상 확인 기능 구현
// break
// }
// 물론 각 기능별로 구현할 수 도 있지만 컴퓨터쟁이들은 중복을 싫어하는 경향이 있음
// 이때는 case 작성 순서도 매우 중요~반복문
//while 생략
const numbers = [1, 2, 3, 4, 5]
// for (초기식; 조건식; 증감식){
// 코드
// }
// 돌아가는 순서 확인해보기~~~
for (let i = 0; i < numbers.length; i++){
console.log(numbers[i])
}
// for of
for (let number of numbers){
console.log(number)
}
const person = {
name: 'Bob',
age: '77'
}
//in : 객체를 가져와 쓸 때 사용
for (const key in person){
console.log(key, person[key])
}배열(Array)
- 배열의 생성 : [] 또는 Array() 활용
- 배열의 크기는 동적으로 변경된다.
- 크기가 지정되어 있지 않은 경우에도 데이터의 입력 가능
- 배열은 여러가지의 데이터 타입을 하나의 배열에 입력할 수 있다.
- push 함수를 이용하여 데이터 추가 가능
/*
JS 의 배열(Array)
*/
let numbers = [1, 2, 3, 4]
numbers[0] // 가능
numbers.length // 길이
// .reverse()
numbers.reverse() // [4, 3, 2, 1]
numbers // [4, 3, 2, 1],원본 자체를 뒤집는다.
numbers = [1, 2, 3, 4]
// .push()
numbers.push('a') // 5 : numbers.length 를 return
numbers // [1, 2, 3, 4, 'a']
// .pop()
numbers.pop() // 'a' : pop 한 결과
numbers // [1, 2, 3, 4]
// .unshift()
numbers.unshift('a') // 5 : numbers.length 를 return
numbers // ['a', 1, 2, 3, 4]
// .shift()
numbers.shift() // 'a' : shift(dequeue)한 결과
numbers // [1, 2, 3, 4]
// .includes()
numbers.includes(4) // true
numbers // 변화 없음
// .indexOf()
numbers.indexOf(2) // 1 : 찾은 요소의 첫번째 idx 반환
numbers.indexOf(1234) // -1 : 없는 경우 -1 반환
numbers // 변화 없음
// .join()
numbers.join('-') // '1-2-3-4'
numbers // 변화 없음const arr = [1, 2, 3]
/*
array helper methods 의 생김새
.forEach, .map, .find, .filter
arr.helperMethod(callbackFunction)
arr.helperMethod(function (arg) {})
*/
// .forEach(cb) => return 되는 값 없음 === 콜백 함수에 return 필요 없음
arr.forEach(function (num) {
console.log(num)
})
// for - of 의 대체제 느낌
for (const num of arr) {
console.log(num)
}
// .map(cb) => 콜백함수의 리턴값으로 만든 배열을 리턴
arr.map(function(num) {
return num * 2;
})
//위에걸 줄여서
arr.map(num => num * 2)
// 사용 예시
// 1.
const contents = ['hello', 'world']
const tags = contents.map(function (content) {
return `<h2>${content}</h2>`
})
tags.forEach(tag => document.write(tag))
// 2.
contents.map(content => `<h2>${content}</h2>`).forEach(tag => document.write(tag))
// .find(cb) => 콜백 함수의 리턴값이 true(혹은 true로 평가되는)
// 첫번째 요소만 리턴
arr.find(function (num) {
return num === 2
})
arr.find(num => num === 2)
const articles = [
{pk: 1, title: 'hi'},
{pk: 2, title: 'hello'},
{pk: 3, title: 'great'},
]
articles.find(article => article.pk === 3)
// .filter(cb) => 콜백함수의 리턴값이 true(혹은 true 로 평가되는)
// 요소만 모아서 배열로 리턴
arr.filter(num => num % 2)
// 사용 예시
const movies = [
{title: 'matrix', isAdult: false},
{title: 'kingsman', isAdult: true}
]
const adultMovies1 = movies.filter(function (movie) {
return movie.isAdult
})
const adultMovies2 = movies.filter(movie => movie.isAdult)
// .some(cb), .every(cb) => 배열 안의 하나라도 / 전부 콜백에서 return 하는 조건을 만족하면 t/f 를 리턴
arr.every(num => num > 0) // [1, 2, 3] => true, true, true => true
arr.every(num => num > 1) // [1, 2, 3] => false, true, true => false
arr.some(num => num > 100) // [1, 2, 3] => false, false, false => false
arr.some(num => num > 2) // [1, 2, 3] => false, false, true => true
/*
- 배열의 각 요소에 대해 주어진 `reduce` 함수를 실행하고, 하나의 결과 값을 반환
- reduce는 map, filter 등 여러 배열 메서드의 동작을 대부분 대체 가능
- 첫번째 매개변수인 콜백함수의 첫번째 매개변수(acc)는 `누적 값(전 단계의 결과)`
- 두번째 매개변수인 `initialValue`는 반환할 누적 값의 초기 값이고 없을 시 첫번째 요소 값이 누적 값
-reduce는 어려울 수 있으니 참고
*/
arr.reduce(function (acc, num) {
console.log(num, acc)
}, 0)
// 총 합 구하기
arr.reduce(function (acc, num) {
return acc + num
}, 0)
// 2씩 곱하기(map)
arr.reduce(function (acc, num) {
acc.push(num * 2)
return acc
}, [])객체(Object)
객체는 문자열로 이름 붙인 값들의 집합체이다.(Key : Value)
/*
{key: value} => Object === 객체
1. key 문자열의 따옴표 삭제 가능(띄어쓰기 없을 때, 특수문자가 없을떄)
2. 접근할 때, ['key'] 와 .key 모두 가능
*/
const me = {
name: '둘리',
// 'phone number': '010123456789', => 가능하지만, key 도 변수명처럼 지을 것
greeting: '어서오고',
phoneNumber: '01012345678',
friends: [
'도우너', '마이콜', '또치'
],
home: {
address: '서울',
owner: '고길동',
}
}
/* ES6+ 축약 문법 */
// 1. key - value 가 같은 이름일 경우
// Old
var books = ['SSAFY_Java', 'SSAFY_JS']
var magazines = ['GQ', 'esquire']
var bookshop = {
books: books,
magazines: magazines,
}
// New
const books = ['SSAFY_Java', 'SSAFY_JS']
const magazines = ['GQ', 'esquire']
const bookshop = {
books,
magazines,
}
// 2. Object 안의 함수(메서드) 정의
// Old
var dooly = {
name: 'dooly',
greeting: function () {
console.log('어서 오고')
}
}
// New
const dooly = {
name: 'dooly',
// Arrow
greeting1: () => console.log('도우너,'),
// Function 키워드 대체용
greeting2 () {
console.log('어서오고')
},
}
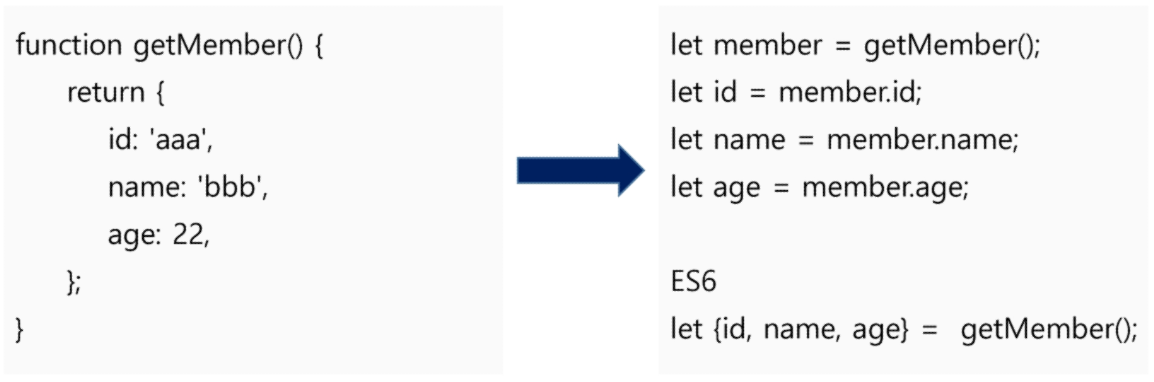
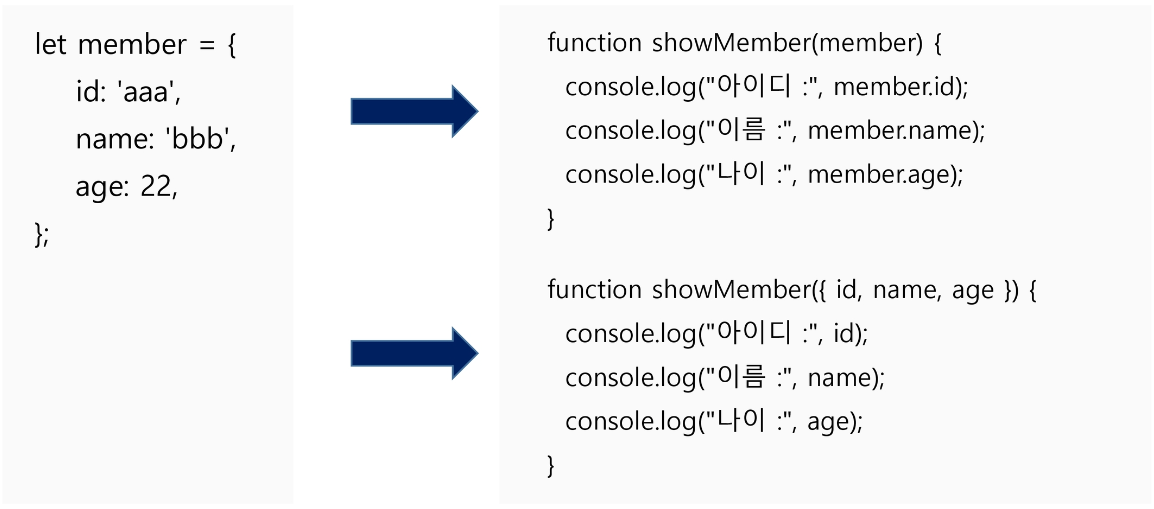
// 3. Object Destructuring (비구조화)
// Old
var userInfo = {
name: '김싸피',
email: 'kim@ssafy.com',
phone: '0101234567',
}
var name = userInfo.name
var email = userInfo.email
var phone = userInfo.phone
// New 변수명과 key값이 같다면, 아래와 같이 작성 가능
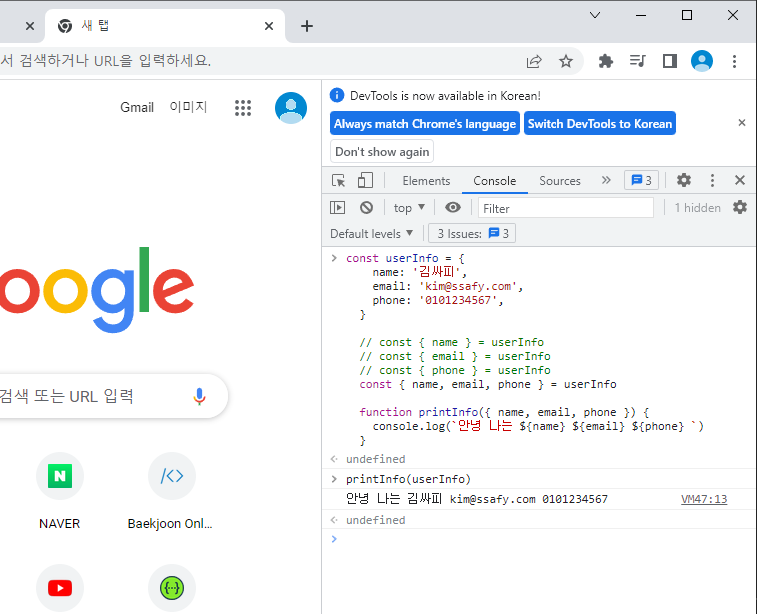
const userInfo = {
name: '김싸피',
email: 'kim@ssafy.com',
phone: '0101234567',
}
// const { name } = userInfo
// const { email } = userInfo
// const { phone } = userInfo
const { name, email, phone } = userInfo
function printInfo({ name, email, phone }) {
console.log(`안녕 나는 ${name} ${email} ${phone} `)
}
printInfo(userInfo)


함수
- 자바스크립트에서 함수는 객체 타입으로 값처럼 사용이 가능하다.
- 함수를 변수에 대입하거나 매개변수로 넘길 수 있다.
- 매개변수의 개수가 일치하지 않아도 호출이 가능하다.
- JavaScript의 함수는 일급 객체에 해당
- 변수에 할당 가능
- 함수의 매개변수로 전달 가능
- 함수의 반환 값으로 사용 가능
함수 선언식
- 함수의 이름과 함께 정의하는 방식
- 함수의 이름
- 매개 변수
- 내용
- 호이스팅
함수 표현식
- 익명함수로 정의 가능
- 매개변수
- 내용
/*
함수 : 일급객체 (변수할당 가능 / 함수의 매개변수 전달 가능 / 함수의 반환값으로 사용 가능)
함수를 정의하는 3가지 방법
1. 선언식
2. 표현식
2-1. function
2-2. => (arrow function)
*/
// 1. 선언식 : function funcName() {}
function add(n1, n2) {
return n1 + n2
}
// 2-1. : const funcName = function () {}
const sub = function (n1, n2) {
return n1 - n2
}
// 2-2. : () => {} Arrow Function (~ES6)
/*
1. function 키워드를 지운다.
2. () 와 {} 사이에 => 를 넣는다.
--
3. 인자가 딱 1개라면, 괄호 생략 가능
4. 블록 안에 return 구문만 있으면 {} 와 return 모두 삭제 가능
//이 두 개는 비추천
* function(){} vs () => {}
내부에 this 키워드가 있으면 다르게 동작. 이외에는 모두 같음
*/
// original
let cube = function (n) {
return n ** 3
}
// 1, 2 번 적용시
cube = (n) => {
return n ** 3
}
// 3, 4 번 적용시
cube = n => n ** 3
// 3번 적용 불가능 할 경우
mul = (n1, n2) => n1 * n2
printer = () => console.log('hi')
// Default Arguments
function withOutDefaultArg(a, b) {
if (a === undefined) {
a = 0
}
if (b === undefined) {
b = 0
}
return a + b
}
function withDefaultArg(a=0, b=0) {
return a + b
}Web Stroage
- Web Stroage API
- 키 / 값 쌍으로 값을 저장
- sessionStorage
- localStorage
- setItem(key, value)
- getItem(key)
- removeItem(key)
- clear()
- key(index)
- length
- 값은 반드시 문자열로 저장(JSON)
- parse : 문자열->객체
- stringify : 객체->문자열
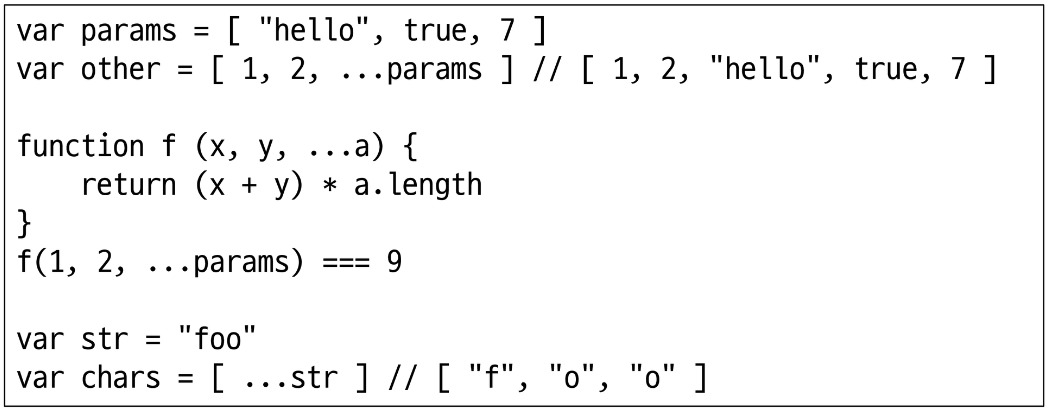
spread
- 배열로 묶여 있는 값들을 각각의 개별 값으로 풀어준다.
- 문자열은 각각의 문자로 나눈다.
rest
나머지 값들을 모아서 배열로 만듦

Vue.js
- 사용자 인터페이스를 만들기 위한 progressive framework이다.
- 현대적 도구 및 지원하는 라이브러리와 함께 사용하면 정교한 SPA(Single Page Application)을 완벽하게 지원한다.
- Evan You에 의해서 만들어짐
특징
- Approachable(접근성)
- Versatile(유연성)
- Performant(고성능)
MVVM Pattern
- Model+View+ViewModel
- 애플리케이션 로직을 UI로 부터 분리하기 위해 설계한 디자인 패턴
- Model : 순수 자바스크립트 객체(데이터를 담기 위해 사용)
- View : 웹페이지의 DOM(HTML)
- ViewModel : Vue역할, View와 Model 사이에서 Data와 DOM에 관련된 일 처리

Vue.js를 사용하기 위해
CDN : <script src="http://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
=>vue.js devtools 브라우저에 추가
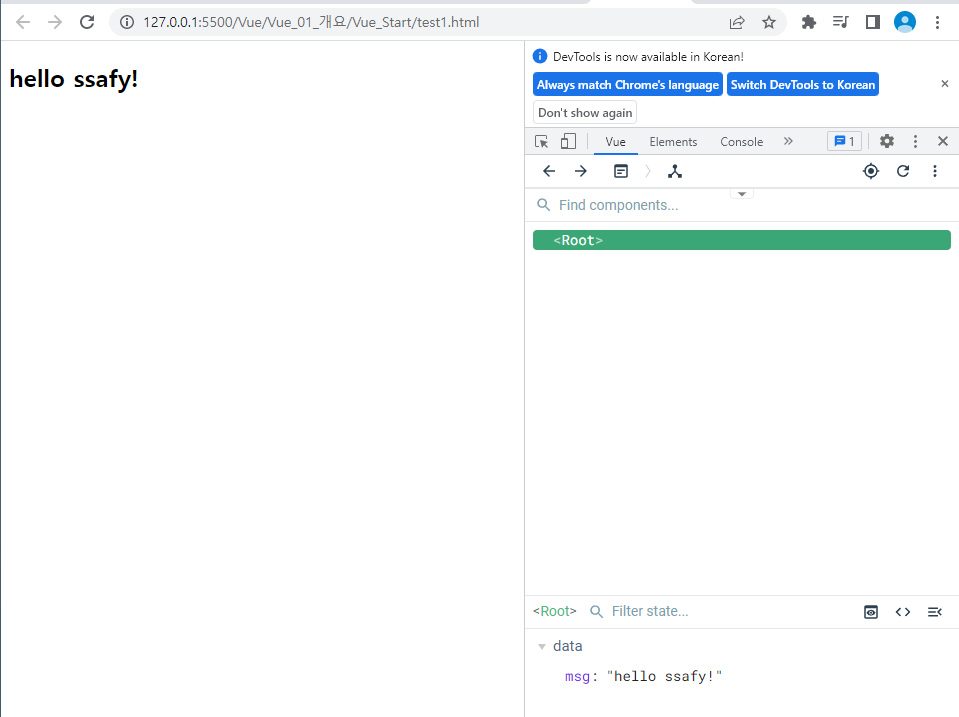
Vue사용해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Vue Start</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
<script>
//Vue 객체(인스턴스)를 생성
//el : 뷰객체를 마운트(연결) 엘리먼트를 설정
//1. CSS 선택자
//2. HTML 요소를 직접가지고와서 선택
const content = document.getElementById('app');
const app = new Vue({
// el: '#app', //CSS선택자
el: content, //HTML 요소 자체를 넣겠다.
data: {
msg: 'hello ssafy!',
},
});
</script>
</body>
</html>
Vue Instance 생성
- 모든 Vue 앱은 Vue 함수로 새 Vue 인스턴스를 만드는 것부터 시작
- Vue 인스턴스를 생성할 때는 Options 객체를 전달해야함.
Vue Instance - Options : el
- Vue 인스턴스에 마운트(연결)한 기존 DOM 엘리먼트 지정
- CSS selector or HTML Element 작성
- new를 이용한 인스턴스 생성때만 사용한다.
Vue Instance - Options : data
- Vue 인스턴스의 데이터 객체
- 객체 또는 함수의 형태로 작성 가능
- 컴포넌트를 정의할 때 data는 데이터를 반환하는 함수로 선언해야 함(일반 객체 사용 시 생성된 모든 인스턴스에서 동일 객체 참조 공유, 함수로 생성 시 새 복사본을 반환)
- 화살표 함수 사용 X
화살표 함수가 부모 컨텍스트를 바인딩하기 때문에 'this'는 예상과 달리 Vue 인스턴스가 아님.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Vue Start</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
<script>
//data : 사용할 데이터를 지정
//1. 객체 형태
//2. 함수 형태 (컴포넌트를 이용하면 무조건 이렇게 만들어야함.)
// const content = document.getElementById('app');
//밑에 2.HTML 요소를..방법인데 잘 안 씀
const app = new Vue({
//Vue 객체(인스턴스)를 생성
//el :뷰 객체를 마운트(연결) 엘리먼트를 설정
//1. CSS 선택자
//2. HTML 요소를 직접 가지고와서 선택
el: "#app", //CSS선택자(id선택자)
//1. 객체 형태
// data: {
// msg: 'hello ssafy!',
// },
//2-1. 함수형태
// data: function () {
// return {
// msg: "hello ssafy!!",
// };
// },
//2-2. 함수형태 (ES6+)
data() {
return {
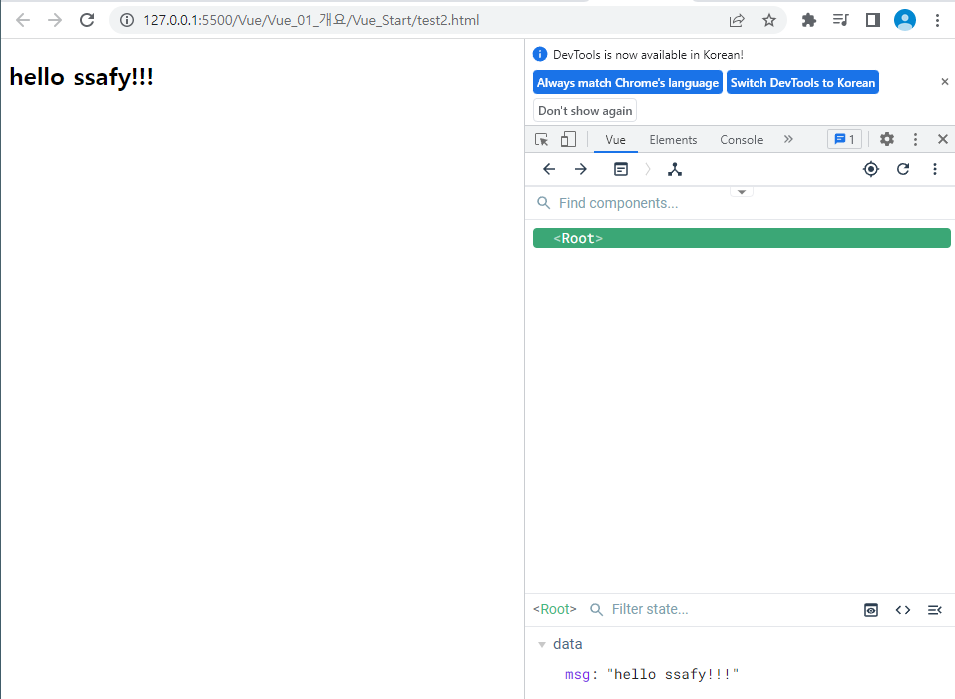
msg: "hello ssafy!!!",
};
},
});
</script>
</body>
</html>
2-1 함수형태도 위와 똑같이 hello ssafy!!가 나온다.
Vue Instance - Options : methods
- Vue 인스턴스에 추가할 메소드
- VM 인스턴스를 통해 직접 접근 or Directive 표현식에서 사용가능
- 모든 메소드는 자동으로 this 컨텍스트를 Vue 인스턴스에 바인딩
- 화살표 함수를 메소드 정의하는데 사용X
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Vue Start</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{count}}</h2>
</div>
<script>
//Vue 객체(인스턴스)를 생성
//method : 사용할 함수를 정의하겠다.
const app = new Vue({
el: "#app", //CSS선택자
data() {
return {
count: 1,
};
},
methods: {
plus() {
this.count++;
//this는 app이라는 인스턴스를 의미
//count는 위에 count를 의미
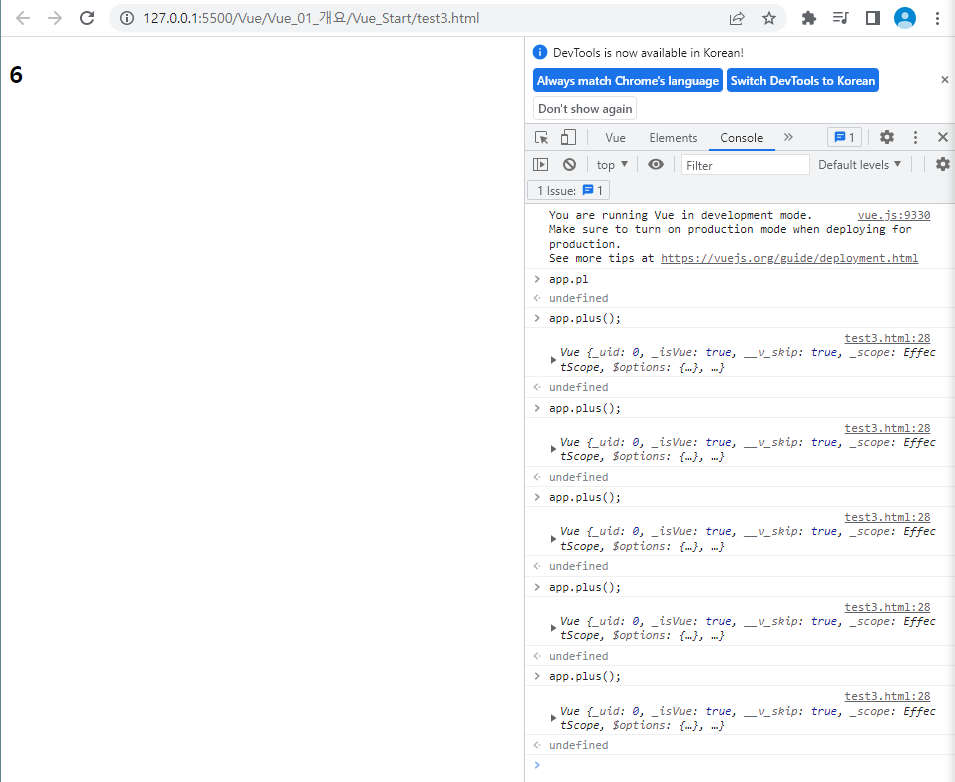
console.log(this); //vue 인스턴스 객체
},
//아래의 화살표함수는 사용하는 것을 지양해라.... ㅎ
// plus2: () => {
// this.count++;
// console.log(this); //window 객체
// },
},
});
</script>
</body>
</html>
console.log(this)를 통해 Vue라는 객체도 같이 출력된다.
