React
Context API
코딩 화이팅
2024. 12. 6. 14:25

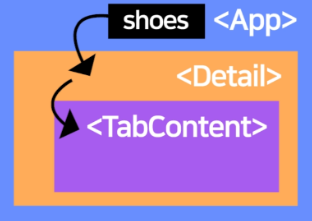
- 그림처럼 App에 있던 state를 TabContent 컴포넌트에서 사용하고 싶어지면
App -> Detail -> TabContent 이렇게 props를 2번 전송해야된다.
Context API 문법으로 props 없이 state 공유하기
- 재고라는 state를 App 컴포넌트에 만들고 이걸 자식의 자식 컴포넌트에서 쓴다고 가정
- Context API 문법을 쓰면 props 전송없이 자식의 자식 컴포넌트에서 사용 가능
(App.js)
export let Context1 = React.createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
(생략)
}1. 일단 createContext() 함수를 가져와서 context를 하나 만듬
context => state 보관함
(App.js)
export let 재고context = React.createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
return (
<Context1.Provider value={ {재고, shoes} }>
<Detail shoes={shoes}/>
</Context1.Provider>
)
}2. 만든 Context1로 원하는 곳을 감싸고 공유를 원하는 state를 value 안에 다 적기
그럼 Context1로 감싼 모든 컴포넌트와 그 자식 컴포넌트는 state를 props 전송없이 직접 사용 가능
Context 안에 있던 state 사용하려면
(Detail.js)
import {useState, useEffect, useContext} from 'react';
import {Context1} from './../App.js';
function Detail(){
let {재고} = useContext(Context1)
return (
<div>{재고}</div>
)
}- 만들어둔 Context를 import
- useContext() 안에 넣기
그럼 그 자리에 공유했던 state가 전부 남는다.
- Detail 안에 있는 모든 자식컴포넌트도 useContext() 쓰면 자유롭게 재고 state를 사용 가능해진다.
Context API의 단점
- state 변경 시 쓸데 없는 컴포넌트까지 전부 재렌더링
- useContext()를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때 Context를 import하는게 귀찮아질 수 있다.