Hyper Text Markup Language Hyper Text : 참조를 통해 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
Markup : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
.html
태그는 대소문자 구분X
엔터, 스페이스바, 탭이 적용되지 않음
트리구조로 표현
태그
HTML의 요소는 태그와 내용으로 구성
ex) <a href="http://edu.ssafy.com/">에듀싸피</a>
시작태그 / 종료태그로 쌍을 이루거나 시작 tag만 존재하는 tag도 있다.
주석 기본 구조
element : Html최상위 요소, 문서의 root->head와 body로 구성head : 문서제목 문자코드(인코딩) 등 해당 문서에 대한 정보를 가지고 있고, 브라우저 화면 출력XMeta : 문서의 작성자, 날짜 등 본문에 나타나지 않는 일반 정보들Body : 브라우저 화면에 나타나는 정보
<h1>Hello</h1>
<!--
페이지 소스 보기에서는 <h1>태그밖에 없지만
F12 개발자 모드에서 보면
html
head
body
h1
으로 기본 태그, dom tree가 생성되어 있는 것을
볼 수 있다.
-->
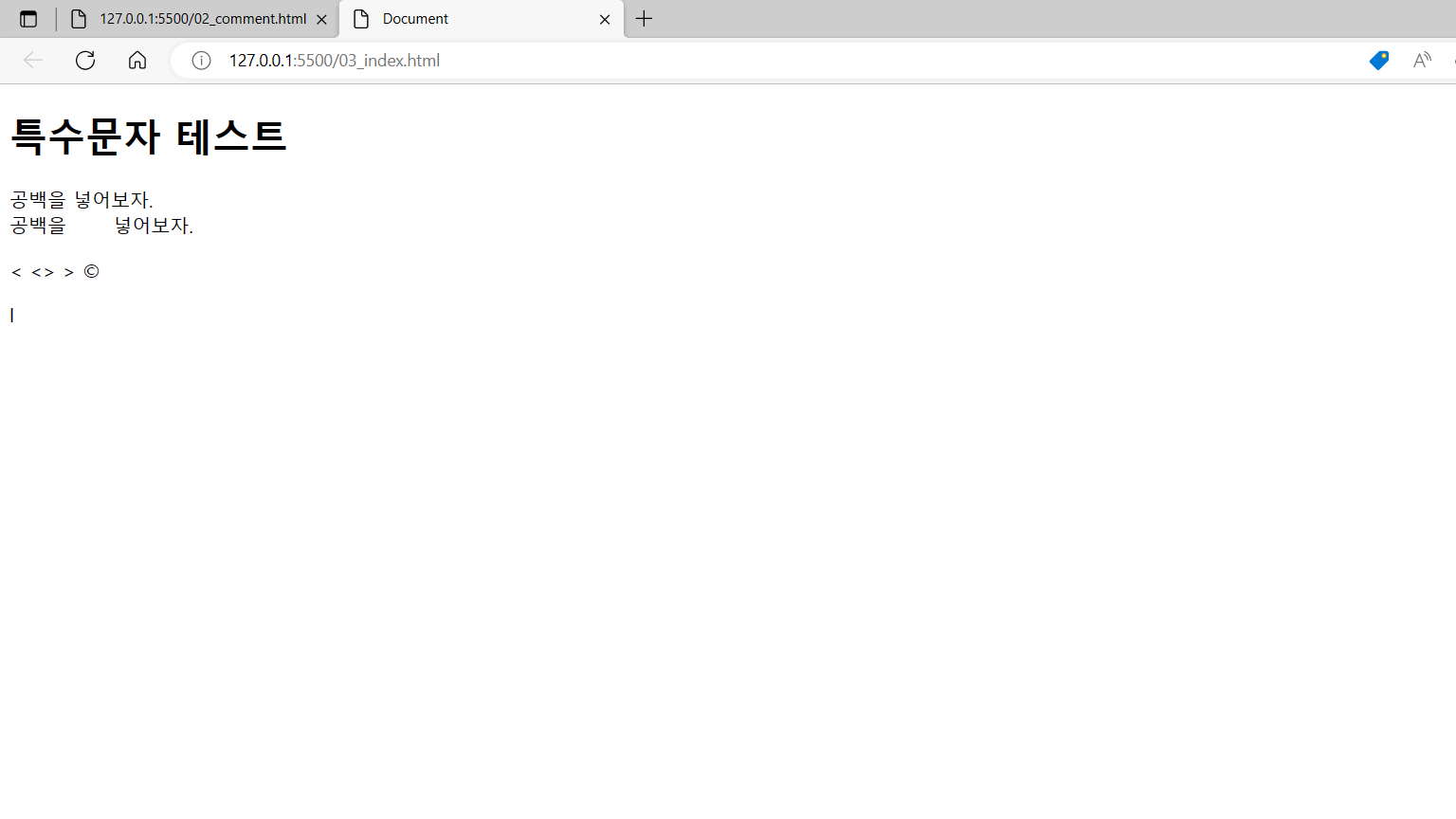
특수 문자 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=<device-width>, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>특수문자 테스트</h1>
<div>공백을 넣어보자.</div>
<div>공백을 넣어보자.</div>
<p>< <> > ©</p>
</body>
</html>
l
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<nav></nav>
</header>
<main>
<section>
<article></article>
<article></article>
</section>
<aside></aside>
</main>
<footer></footer>
</body>
</html><h1>Hello</h1>
<!--해당 문장은 보일까? -->
<p>이 문장은 보이나?</p>
<!--
페이지 소스 보기에서는 <h1>태그밖에 없지만
F12 개발자 모드에서 보면
html
head
body
h1
으로 기본 태그, dom tree가 생성되어 있는 것을
볼 수 있다.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<blockquote>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem
consequuntur architecto tempore ipsam voluptatibus, sapiente veritatis
quidem atque labore tenetur dolores recusandae incidunt unde nisi dicta,
error aut culpa minus?
</blockquote>
<hr />
<pre>
여기서 enter
space bar 다 사용가능
</pre
>
<p>문단입 니다.
fdf
</p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<b>강</b><br />
<strong>함</strong>
<i>기울기</i>
<em>기울기</em>
<q>짧은 인용문</q>
<s>이건 취소선</s>
<u>이건 밑줄</u>
<span>2<sup>2</sup></span>
<span>log<sub>2</sub>2</span>
<h1 id="top"></h1>
<a href="01_hello.html" target="_self">홈으로 이동</a>
<a href="https://www.naver.com" target="_blank"
>여기 누르면 네이버로 이동</a
>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a href="#top">위로</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<img src="./img/요리사.png" title="요리사" alt="요리사 그림" />
<img
src="https://w.namu.la/s/40de86374ddd74756b31d4694a7434ee9398baa51fa5ae72d28f2eeeafdadf0c475c55c58e29a684920e0d6a42602b339f8aaf6d19764b04405a0f8bee7f598d2922db9475579419aac4635d0a71fdb8a4b2343cb550e6ed93e13c1a05cede75"
alt="아이유 사진"
/>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
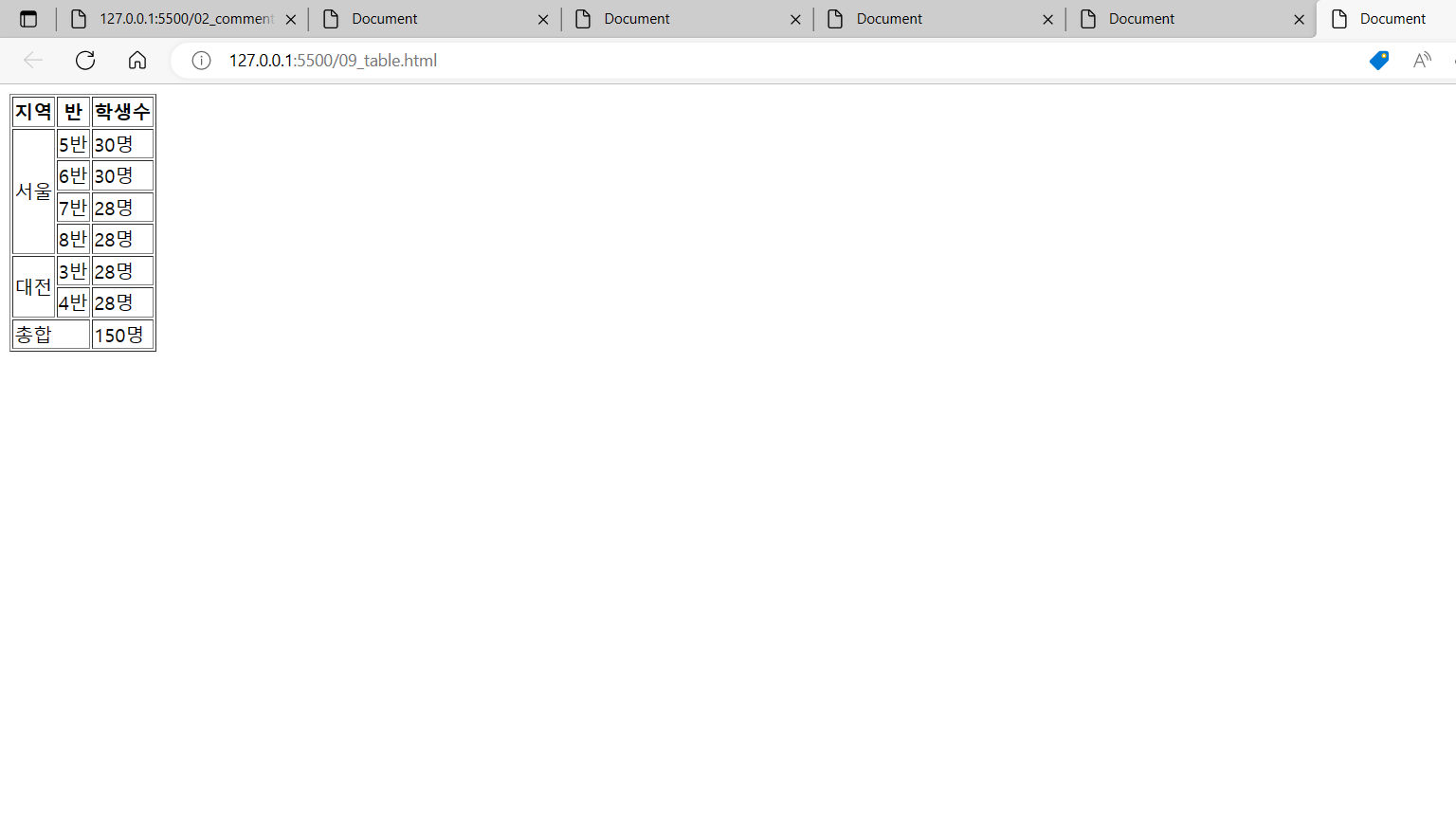
<table border="1">
<thead>
<tr>
<th>지역</th>
<th>반</th>
<th>학생수</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4">서울</td>
<td>5반</td>
<td>30명</td>
</tr>
<tr>
<td>6반</td>
<td>30명</td>
</tr>
<tr>
<td>7반</td>
<td>28명</td>
</tr>
<tr>
<td>8반</td>
<td>28명</td>
</tr>
<tr>
<td rowspan="2">대전</td>
<td>3반</td>
<td>28명</td>
</tr>
<tr>
<td>4반</td>
<td>28명</td>
</tr>
<tfoot>
<tr>
<td colspan="2">총합</td>
<td>150명</td>
</tr>
</tfoot>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- action 어떤 속성인가??? -->
<!-- method : get / post -->
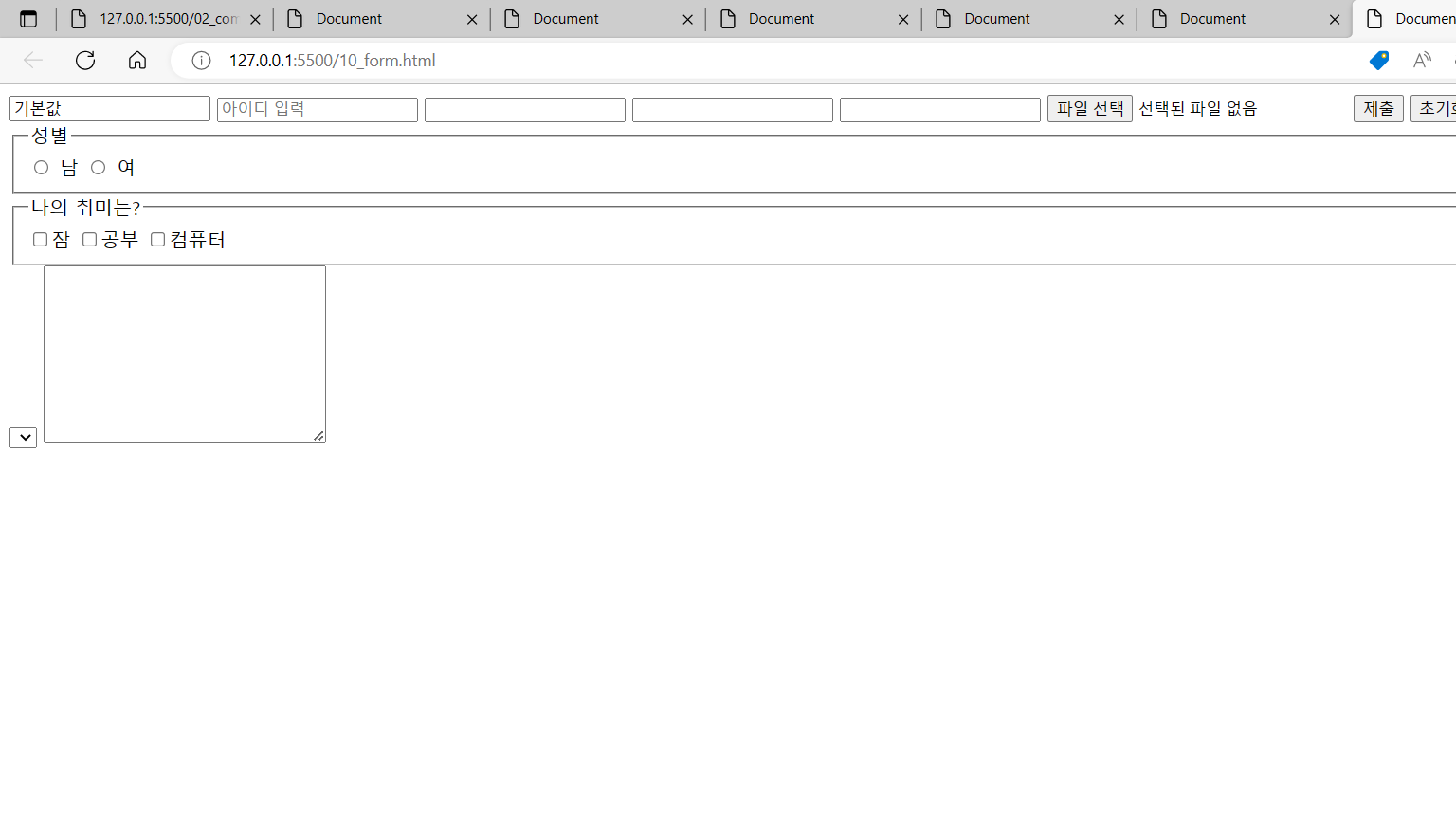
<form action="" method="">
<input type="text" name="" id="" value="기본값" readonly />
<input type="text" name="" id="" placeholder="아이디 입력" />
<input type="password" name="" id="" />
<input type="number" />
<input type="email" />
<input type="hidden" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" value="boy" />
<label for="">남</label>
<input type="radio" name="gender" value="girl" />
<label for="girl">여</label>
</fieldset>
<fieldset>
<legend>나의 취미는?</legend>
<input type="checkbox" name="" /><label for="">잠</label>
<input type="checkbox" /><label for="study">공부</label>
<input type="checkbox" /><label for="">컴퓨터</label>
</fieldset>
<select name="" id="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
<textarea name="" id="" cols="30" rows="10"></textarea>
</form>
</body>
</html>