공부방
자바 스크립트 기본 문법 본문
자바 스크립트
- 프로토타입(코드의 중복 해결) 기반 객체 생성을 지원하는 동적 스크립트 언어
- 웹 브라우저에서의 주로 사용, Node.js(브라우저 외부에서도 가능)를 이용하여 콘솔 환경에서 사용
- ECMA International : 정보통신에 대한 표준을 제정하는 비영리 표준화 기구
HTML 자바 스크립트 사용
- <script></script> 태그를 사용
- 문서 내의 위치의 제약이 없다
외부 스크립트 참조하기
- .js 확장자를 가진 파일을 생성
- html 문서에서 <script src="외부파일의 위치"></script>
주석
자바랑 같다.
변수
- 자바 스크립트의 변수 타입은 가르키는 값에 대한 타입을 나타낸다.
- var(ES5이전), (ES6 이후부터)(let, const) 키워드를 이용해서 변수를 선언
- 동적 타입 : 대입되는 값에 따라서 용도가 변경되는 방식
VAR(ES5)
- 재선언 가능, 재할당 가능
- 호이스팅 특성이 있음.
- 함수 스코프(전역 변수, 지역 변수)<->let, const(블록 스코프)
Let(ES6)
- 재선언 불가, 재할당 가능
- 블록 스코프(함수 스코프)
let id = "hong";
console.log(id);
id = "kim";
console.log(id);Const
- 재선언 불가, 재할당 불가
- 선언 시 값을 할당해야 함
- 상수
- 대문자 SNAKE_CASE 사용
Undefined
변수에 값이 대입되지 않은 상태
데이터 타입
- 기본 데이터 타입(Primitive Type)
- String, Number, Boolean, null, undefined
- 객체 타입(Reference Type)
- Object-funcion, array 등
- es6 추가된 타입 : Symbol(변경 불가능한 기본타입)
배열([ ])도 Object 타입
typeof-변수의 자료형 검사
- typeof 데이터
- null의 데이터 타입은 null이 아닌 object(설계 실수)
동적 데이터 타입-다양한 값의 대입이 가능
숫자형(Number)
- 정수와 실수로 나누어 구분하지 않음
- 일반적인 숫자 외 특수 숫자 포함(Infinity, NaN...)
- e를 활용하여 거듭제곱 표현 가능
문자열
- " "로 감싼다.
- ' '로 감싼다.
- ` `으로 감싼다->문자열 내 ${변수명}을 이용하여 변수와 문자열을 결합

문자열 연산
- 문자열과 숫자 타입의 +연산->문자열
- 문자열과 숫자 타입의 +연산 이외->숫자

자바스크립트 false
- null
- underfined
- 0
- ' '(빈 문자열)
- NaN
- 다 false로 인식
- 앞에 !를 붙이면 true
연산자
- +(덧셈), 단 항 사용시 Number()와 동일한 역할 +"0"->숫자 0
- ** : 거듭제곱
일치 연산자
- 값과 타입이 일치하는지 확인
- ===, !==

제어문 : 자바와 비슷
배열
- [] 또는 Array() 활용 ->var arr=[]
- 배열의 크기는 동적으로 변경된다.
- 크기가 지정되어 있지 않은 경우에도 데이터의 입력 가능
- 배열의 길이는 가장 큰 인덱스 _1한 값이다.
- 배열은 여러가지의 데이터 타입을 하나의 배열에 입력할 수 있다.
- push 함수를 이용해서 데이터 추가 가능

객체
- 객체는 문자열로 이름을 붙인 값들의 집합체이다.(Key:Value)
- 객체에 저장하는 값을 프로퍼티라고한다.
- 객체는 프로토타입이라는 특별한 프로퍼티를 가지고 있다.
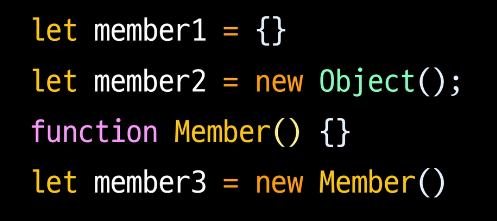
- {}로 객체 생성
- new Object()로 객체 생성
- 생성자 함수(new Member()) 이용해서 객체 생성

객체 프로퍼티
- .(dot) 또는 ["문자열"]를 이용하여 프로퍼티의 조회 및 변경을 처리한다.
id가 "hong"이고 email이 "hong@a.com"인 데이터들을 생성 후 이 데이터들을 member 1이라는 묶음으로 묶는다. 그리고 member 1이라는 묶음에 member2라는 이름을 붙여준다. 그러면 member1과 member2는 이름이 다르지만 같은 곳을 가르키고 두 변수를 console하면 같은 값이 나오게 된다.
함수
- 자바스크립트에서 함수는 객체 타입으로 값처럼 사용이 가능하다.
- 함수를 변수에 대입하거나 매개변수로 넘길 수 있다.
- 배열의 요소에 넣거나 객체의 프로퍼티로 설정이 가능하다.
- 매개변수의 개수가 일치하지 않아도 호출이 가능하다.
- JavaScript의 함수는 일급 객체에 대항
- 변수에 할당 가능
- 함수의 매개변수로 전달 가능
- 함수의 반환 값으로 사용 가능
함수 만들기
- 함수 선언식
function 함수명 () {함수내용} - 함수 표현식
let 함수명 = function() {함수 내용}
함수 선언식
- 호이스팅 됨->변수에서는 var가 가능

함수 표현식
- 매개 변수

함수 선언식<->함수 표현식
- 선언식 함수는 호이스팅의 영향을 받아 함수 선언 이전에 호출이 가능하다.
- 표현식 함수는 선언 이전에 호출이 불가능하다.
함수의 리턴
- 함수의 실행 결과로 함수를 반환할 수 있다.
- 함수가 특별한 값을 리턴하지 않는 경우는 undefined가 반환된다.

함수의 호출
정의된 함수를 호출 시 함수를 값으로 넘길 수 있다.

함수의 매개변수
- 함수는 호출 시 매개변수의 영향을 받지 않는다.
- arguments라는 함수 내부의 프로퍼티를 이용하여 매개변수의 처리가 가능하다.
- 자바스크립트의 함수는 오버로딩 개념을 지원하지 않는다.
- 기본 인자를 사용할 수 있다.



화살표 함수
- ES6에서 추가된 개념
- 형태 : (매개변수)=>{명령어}
- 작성 순서
1. function 키워드 삭제
2. ()안에 함수가 사용할 파라미터 이름 작성
3. 화살표 (=>)를 붙인다.
4. {}를 작성하고 블록 안에 함수가 실행할 코드 작성

- 매개변수가 하나일 경우 ()를 생략할 수 있다.

- 실행 문장이 하나일 경우 {}를 생략할 수 있다.

- 실행되는 하나의 문장이 return문일 경우 return 키워드를 생략해야 한다.

'Java Script > 기본 문법' 카테고리의 다른 글
| Web storage, XMLHttpRequest (0) | 2023.02.08 |
|---|---|
| DOM/event (0) | 2023.02.07 |


